Complete List of Essential HTML5 Tags Every Developer Should Know

Before we list them let's define what HTML is.
HTML (Hypertext Markup Language) forms the foundation of web development, defining the structure and content of web pages. This means that all the web pages you view on a browser are structured by HTML, including this website.
Over the years HTML has advanced starting from its first version HTML1 HTML2, HTML3, HTML4, and now HTML5.
HTML5 has brought many new elements and features, and in this article, we will highlight and explore most of these important elements.
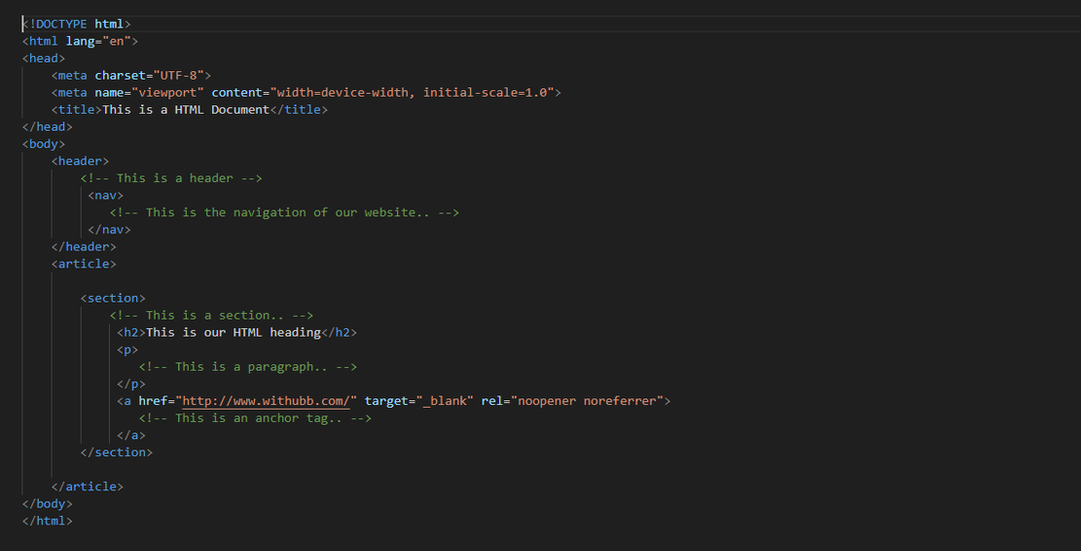
Here's a comprehensive list of HTML elements:

In HTML, most elements have both opening and closing tags. However, some elements do not follow this rule.
These are known as void elements.
Void HTML elements are self-closing, meaning they do not have closing tags and cannot contain any content or child elements.
Here is a list of HTML void elements:
- <input>: Defines an input control. Input control has the type attribute which will define the type of input it will accept, Ex: type="text", accepts text input, type="email" accepts email input, type="password", accepts password, etc.
- <br>: This element is used to break to a new line.
- <hr>: Is used to create a horizontal line.
- <meta>: Defines the title of the document.
- <link>: Contains the content of the document.
- <area>: Defines clickable areas in image maps.
- <col>: Defines styles for table columns.
- <embed>: Embeds external content (e.g., videos, plugins).
- <img>: Used to embed an image content into a webpage.
- <input>: Creates input fields for forms, commonly used within the <form> element. It includes a special attribute, type, with values such as type="text", type="email", type="tel", etc., allowing the input fields to have different formats and functionalities.
- <source>: Specifies alternative resources for media elements.
- <track>: Adds subtitles or captions for media content.
- <wbr>: Suggests line break opportunities for long words/URLs.
In conclusion, HTML tags serve as the foundation of web development,
defining the structure and content of web pages. Void elements, such as <img> (for embedding images) and
(for line breaks), are self-closing and fulfill specific roles without requiring closing tags.
Meanwhile, non-void elements, like <p> (for paragraphs), <div> (for containers), and <h1> to <h6> (for headings), utilize both opening and closing tags to encapsulate content and add meaning or organization to a webpage.
To master HTML, it's essential to delve deeper into each element. Select a specific tag, study its documentation across multiple resources,
and experiment with it practically to gain a comprehensive understanding of how it works in various contexts.
With that, we bid you farewell for now. Be sure to explore the articles below to continue expanding your knowledge.
Want to Build Something Amazing?
We prioritize your business success and we deliver faster. Our services are custom and build for scale.
Start nowMore Articles

How to fix Common Database Design Errors and Improve Performance
2 days, 18 hours ago · 17 min read
Making Money with Domain Names: A Guide to Buying and Selling Premium Domains
1 week, 3 days ago · 10 min read
Why local SEO is Important for your Business Website
1 week, 6 days ago · 10 min read
JavaScript for web development and programming. (Importance, Features, Roles of JavaScript in web development)
1 week, 6 days ago · 8 min read
How to Integrate Payment Gateways into a Website ?
2 weeks, 6 days ago · 11 min read
Object-Oriented Programming (OOP) Meaning, Principles, Benefits.
1 month ago · 7 min read
Security Best practices In web development
1 month, 2 weeks ago · 9 min read
A beginner's guide to Progressive Web Apps development (PWA)
1 month, 2 weeks ago · 5 min read
Types of websites with examples
1 month, 2 weeks ago · 10 min read
10 Hottest Website Development Trends You Can’t Ignore in 2025
1 month, 2 weeks ago · 10 min read
x
